
フッターのメニューの項目が途中で改行されるのを禁止する方法!
今回は「アフィンガー5」のちょっと気になる点、フッターメニュー部分をカスタマイズしていきます。

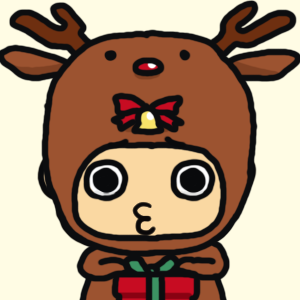
フッターメニューの項目が少ない場合は問題ないのですが、多い場合、項目の文字の途中で改行されてしまうことがあります。ちょっと格好が悪いんですね。こんな感じです。
改行されてしまう例

特にブラウザの幅が狭いスマホではコレが起こりがち。この表示を下記のように変更したいと思います!
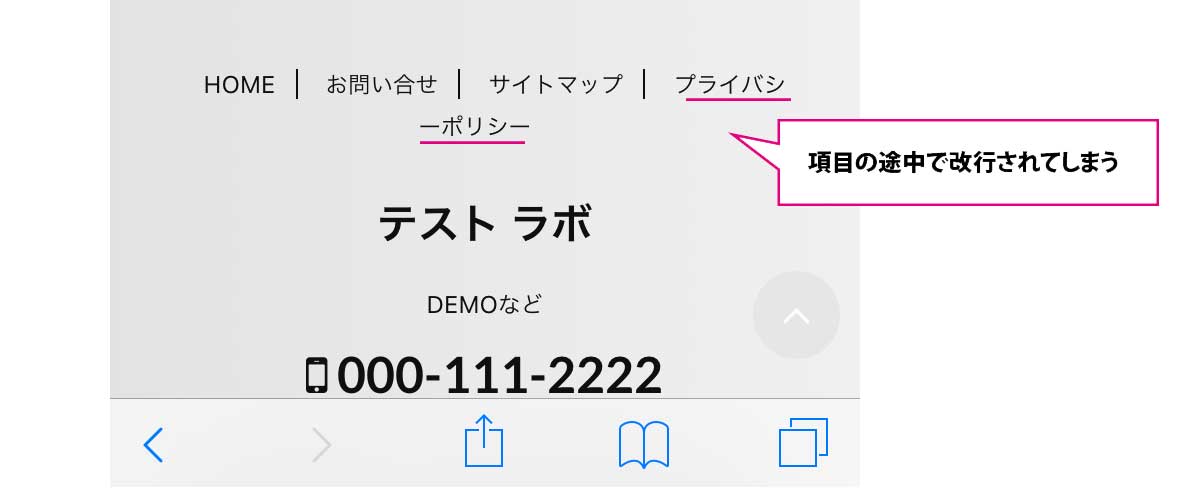
変更後

一行に収まりきらない場合、項目途中での改行はせずに、その項目全体が改行されます。項目右側に表示されていたラインは、統一性がなくなってしまい不恰好になるので消すことにしました。
しかし、逆にメニューとしての まとまりがなくなってしまうため、各項目の先頭にアイコンを入れて装飾するタイプも紹介します。
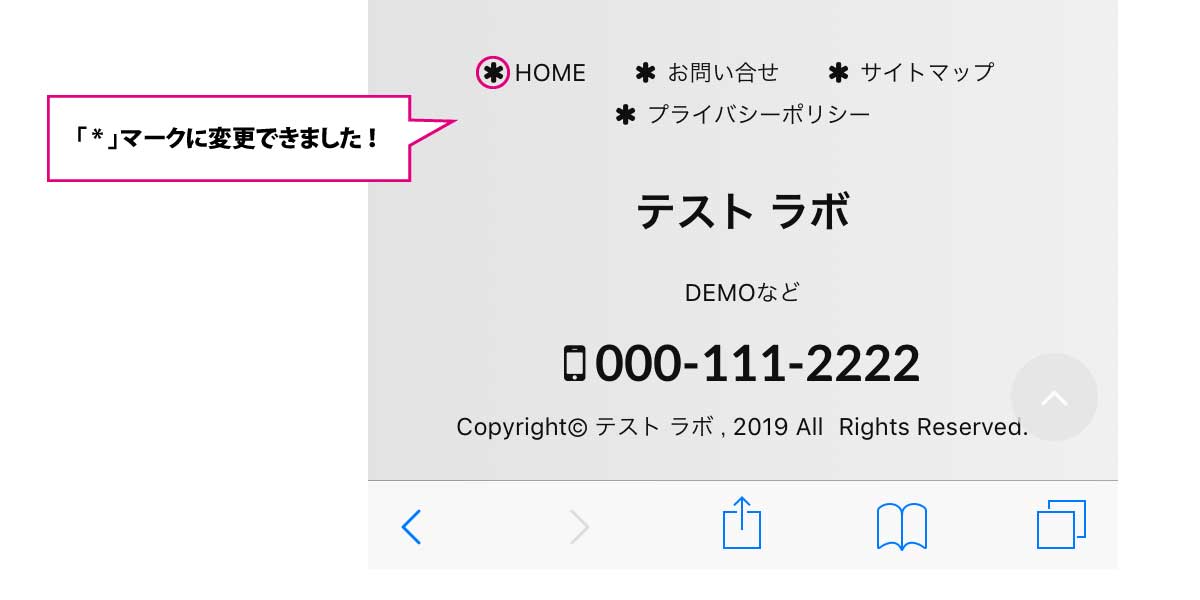
変更後 + 簡易な装飾

では、実践してみましょう!
スポンサードリンク
コピペでOK!追加CSSで改行禁止に
設定場所
外観 > カスタマイズ > 追加CSS
追加CSSにコピペするCSSは下記の通り。
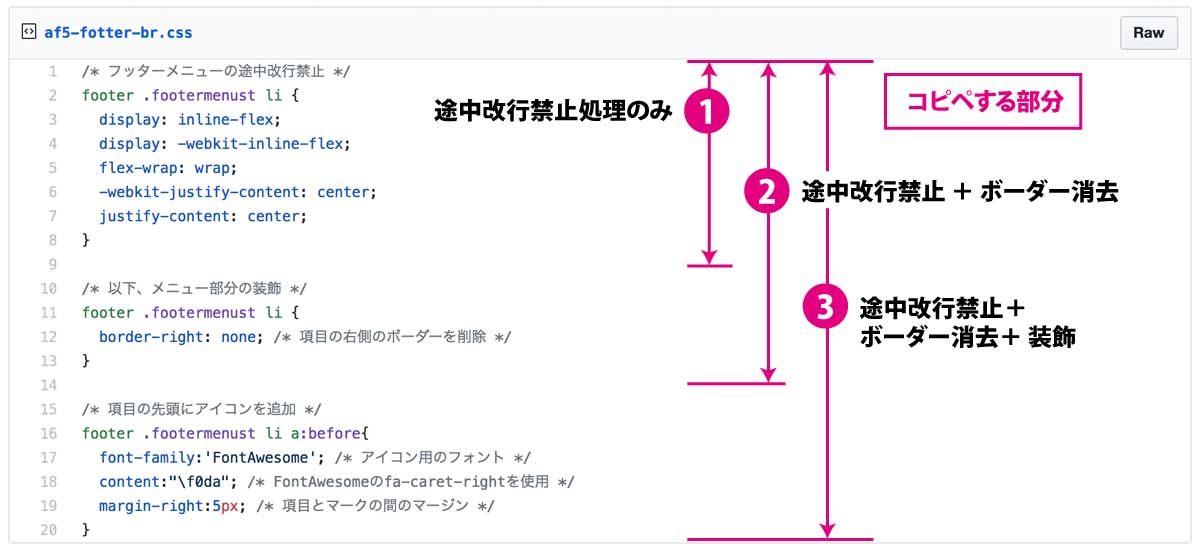
コピペする部分
- 装飾は要らないけど項目の右横のラインは残したい場合は、1~8行目をコピペ
- 装飾は要らないけど項目の右横のラインは消したい場合は、1~13行目をコピペ
- 右横のラインを消して装飾もしたい場合は、全てをコピペ

装飾用のアイコンフォントを自分で選びたい!
装飾用のフォントは「FontAwesome」を使っています。他のアイコンが良ければ、下のリンク先の中からお好きなものを選ぶことができますよ!
step
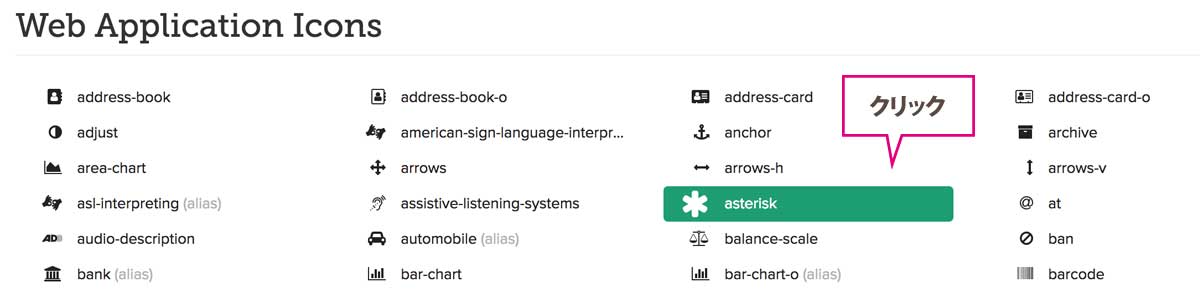
1使いたいアイコンをクリック
例えば、asterisk を使いたい場合。

step
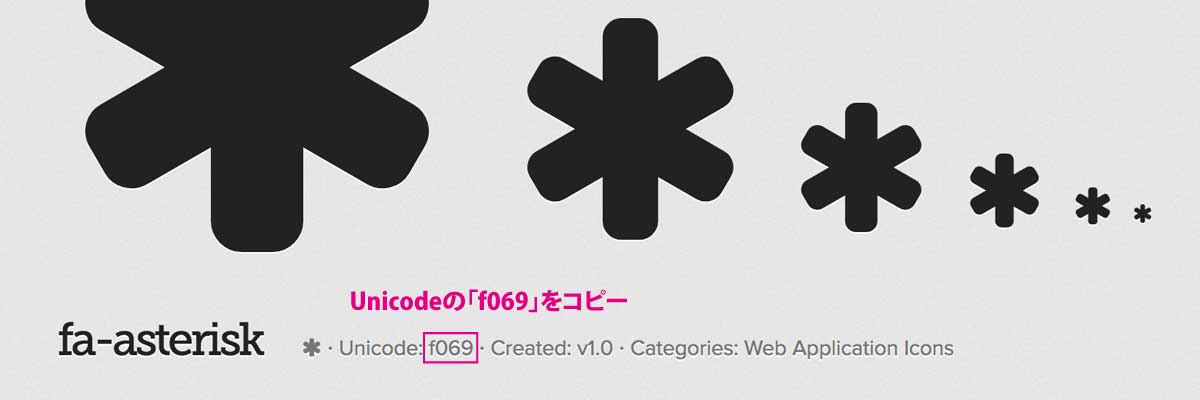
2アイコンの Unicode をコピー
開いたページに、そのアイコンの詳細情報が載っています。Unicodeは、見本のマークのすぐ下。asterisk の Unicode は「f069」。これをコピーしましょう。

step
3CSSの修正
CSSの18行目で、FontAwesomeで利用するアイコンを content:""; で指定しています。なので、この内容を変えてあげます。
修正前 : content:"\f0da";
修正後 : content:"\f069";
バックスラッシュは消さない
この時、バックスラッシュ \(または¥マークになっている場合もあるかも)は消さないように。これを消すと、文字列として扱われてしまうので、項目の前にアイコンは入りません。代わりに「f069」という文字が入ります。(←逆に言えば、文字列を入れることも可能ということ)
こうなればOK。