
この機能は、ver20190801で実装されました。この記事の内容は、実装前のものとなりますのでご注意ください。
アフィンガーのバージョンを最新にすれば、ここに書いてある方法よりも、もっと楽な方法で実装できそう。試してないから、よく分からないけど。
ヘッダー部分に、ちょっとした視差効果を付けてみよう!
下に簡易なパララックス効果(視差効果)の例を作ってみました。背景画像を固定しているので、スクロールするとテキストが画像の上を流れます。一方が動き一方が静止するこの動き、よく見掛けますね。
See the Pen 簡単なパララックス効果 by kumalabo (@kumalabo) on CodePen.
「Resulut」部分をご参考に。右上の「CODEPEN」ロゴをクリックすると、大きな画面で確認できます

このサイトの トップページ でも使っています。(2019年2月現在)
スマホやタブレットではこの効果は効きません
少し捻れば効かせる方法はありますが、実際に試してみたところ、スクロールさせた際に何だか微妙な動きになるんですよね。正直美しくない。なので、ここではスマホには効かない普通のやり方で解説します。
ヘッダー部分の構成
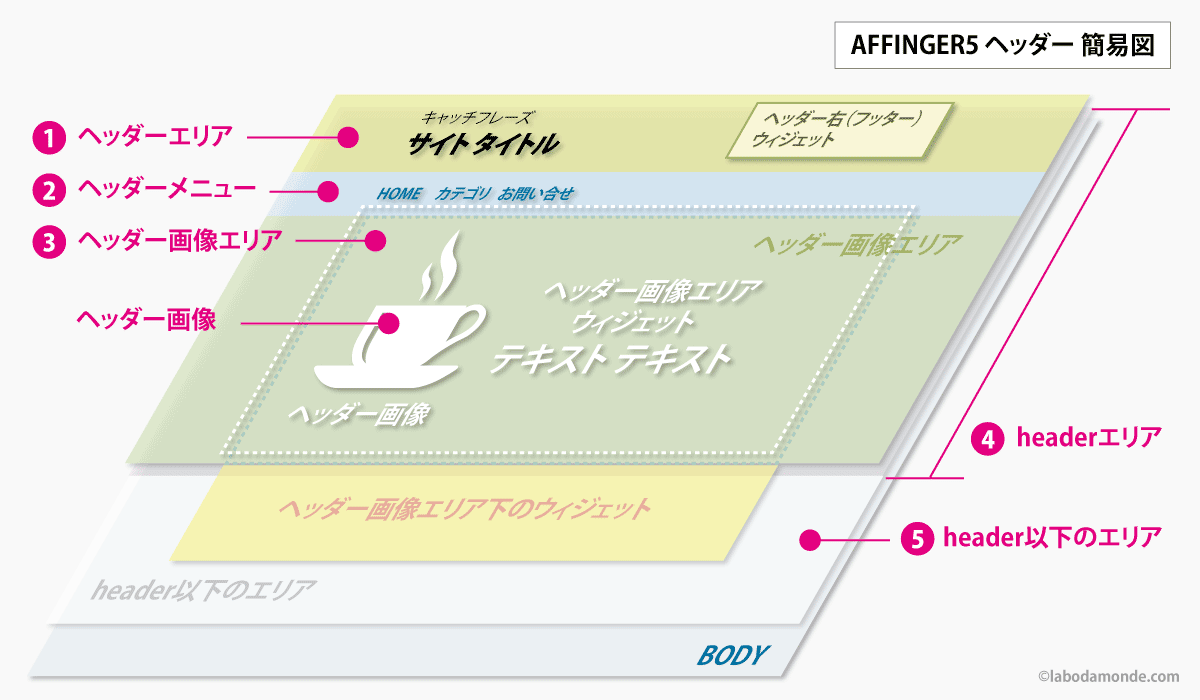
前知識として、まずはヘッダー部分についての解説を。アフィンガー5では、ヘッダー部分は下の図のように構成されています。(ホントはもっと細かいですが、書ききれないので簡易図です。)

備忘録を兼ねて、設定の場所とCSSのセレクタを抜粋。
| 項目 | 設定場所 | CSSのセレクタ(id / class) |
| ヘッダーエリア | カスタマイズ > サイト基本情報 カスタマイズ > 基本エリア設定 > ヘッダーエリア | #headbox-bg {} |
| ヘッダーメニュー | カスタマイズ > メニューのカラー設定 > PCヘッダーメニュー | #st-menuwide {} |
| ヘッダー画像エリア | カスタマイズ > ヘッダー画像 | #st-headerbox {} |
| ヘッダー画像 | カスタマイズ > ヘッダー画像 AFFINGER5管理 > ヘッダー | #st-header img {} |
| headerエリア | カスタマイズ > 基本エリア設定 > headerエリア | header {} |
| header以下のエリア | カスタマイズ > 基本エリア設定 > header以下のエリア | #content-w {} |
「ヘッダーエリア」と「headerエリア」の読み方が同じで混同しがちですが、両者が異なるモノであることだけは覚えておいてください。今回のカスタマイズでは「headerエリア」がキモになります。
「headerエリア」は、主に3つの要素からできている
ヘッダーエリア
サイト名やロゴ、キャッチフレーズが表示されるエリア
ヘッダーメニュー
ヘッダー部分に表示されるメニューバー
ヘッダー画像エリア
「ヘッダー画像」で指定したヘッダー画像や背景画像、「ヘッダー画像エリアウィジェット」で設定したテキストが表示されるエリア
これを踏まえて以下の手順を踏んで下さい。
用意する背景画像について
画像サイズ
カスタマイザーによると下記のように記載されています。
お使いのテーマはヘッダーのサイズとして 2200 × 500 ピクセルの画像を使うと最もうまくいきます
このサイズは「ヘッダー画像エリア」に使う画像を想定としているかと思われます。が、今回設定するのは「headerエリア」なんですよね。この領域は「ヘッダー画像エリア」だけでなく、メニューやタイトル部分まで含むため、その分の高さを増やして調整した方がより良いでしょう。
参考までに、自分の他のサイトでは「2200 × 700ピクセル」を使っています。もっと横長にしても良いのですが、画像が重くなるのは良くないので、そのへんの兼ね合いが難しいですね。
背景画像と見え方
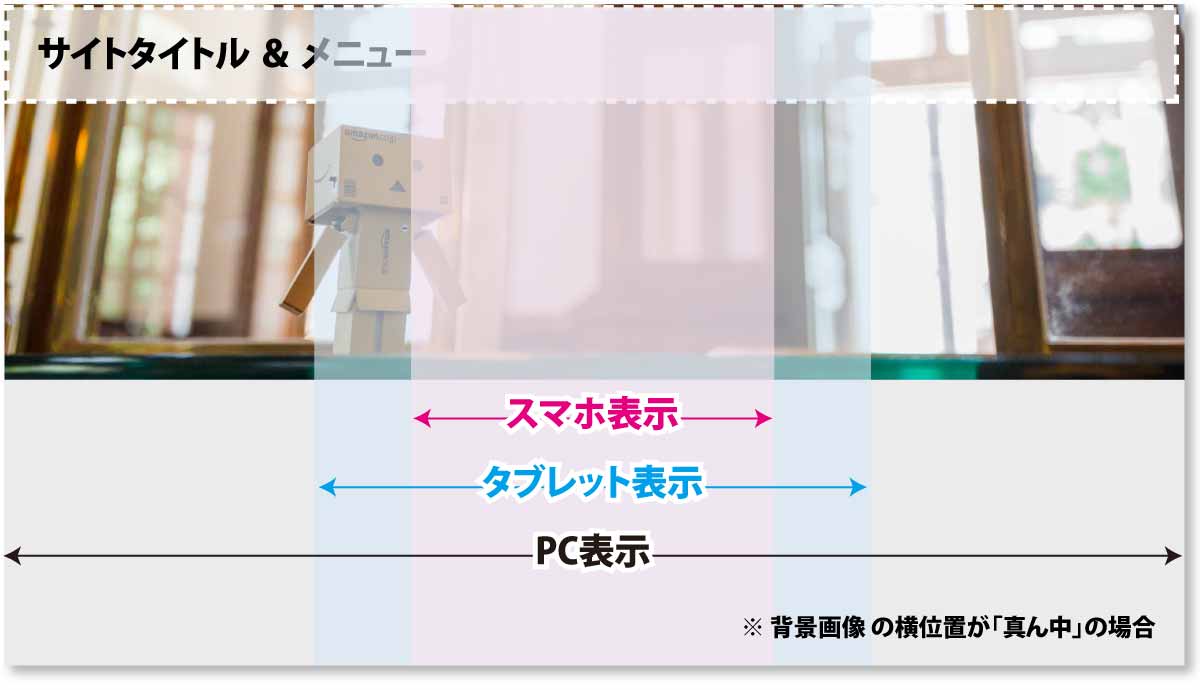
下の図は「headerエリア」に背景画像を設定した時の背景の見え方です。

PCに合わせて横長の画像を用意するため、タブレットやスマホなどの幅の狭いブラウザでは、思ったように表示されません。
風景写真などは、見せたい部分を写真の中央に配置。カスタマイザーで横位置は「真ん中」縦位置は「上」にすると、比較的合わせやすいかなと。しかし、スマホ表示等では、かなり大きな画像のほんの一部を切り取った部分が表示されるため、ぼやけた印象になってしまいます。見せたいものが入らないことも。
どのサイズでも綺麗に見せたい場合は、縦長(3:4くらい)の画像を別途用意して、スマホやタブレット用に追記CSSで適用させるのがベスト。この方法については、後程 解説 しますね。
画像を合わせるのが面倒な場合は、どこを切り取っても違和感のない抽象的な画像を利用することをオススメします。
スポンサードリンク
設定手順
カスタマイザーとCSSで設定
step
1headerエリアに画像を指定
通常、ヘッダーの背景画像は「ヘッダー画像エリア」で設定しますが、このパララックス効果を使う場合は「header」部分に画像を設定する必要があります。
設定場所
外観 >カスタマイズ > 基本エリア設定 > headerエリア
1-1 背景画像を指定する

「ヘッダー画像エリア」で画像や背景色が設定されている場合、今ここで設定した画像はそれらの下に隠れてしまって見えません。次の手順で削除します。
step
2ヘッダー画像エリアの画像と背景色を削除
設定場所
外観 >カスタマイズ > ヘッダー画像
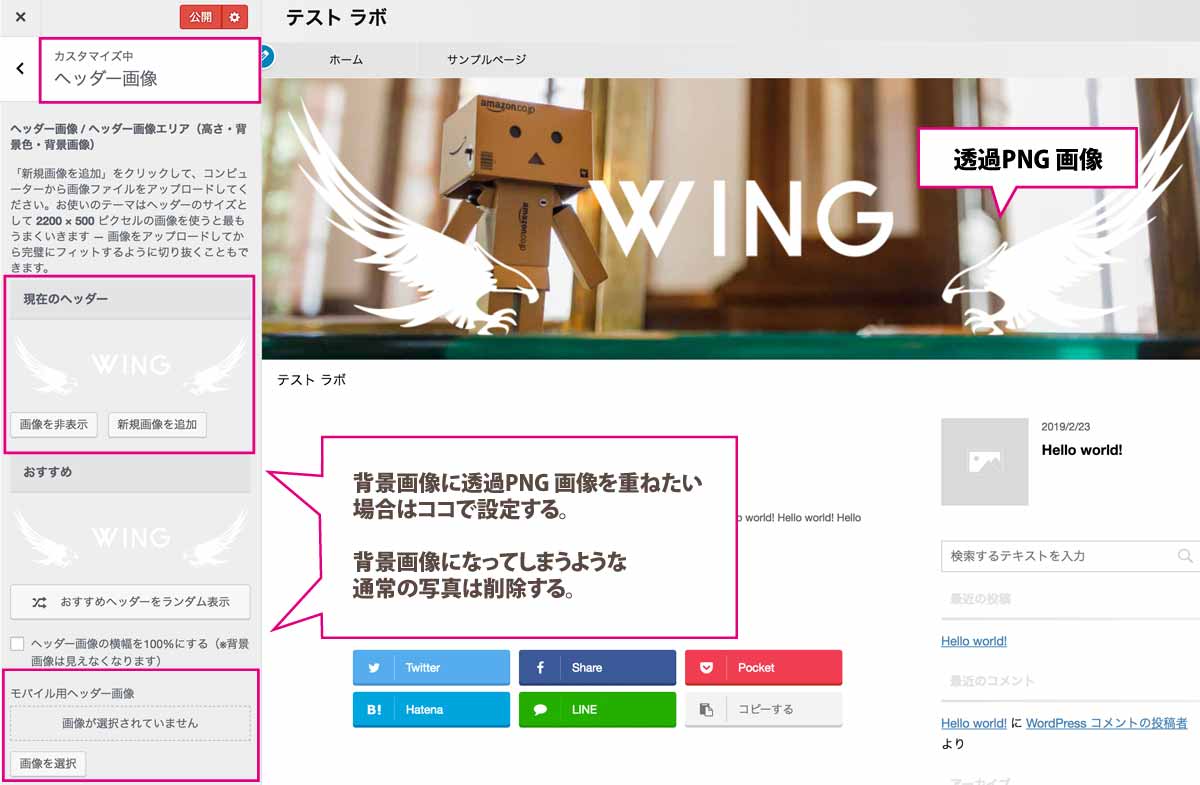
2-1 「現在のヘッダー」の画像の削除
通常の写真画像は削除します。ただし、背景画像に重ねたい 透過PNG画像 がある場合は別。「現在のヘッダー」と「モバイル用ヘッダー画像」で設定します。
「ヘッダー画像エリアウィジェット」や「AFFINGER5管理 > ヘッダー」で何かしらのコンテンツを設定していると、ここで設定した透過PNG画像は表示されません。(表示設定の優先順位が低いため、なかったことにされてしまう)
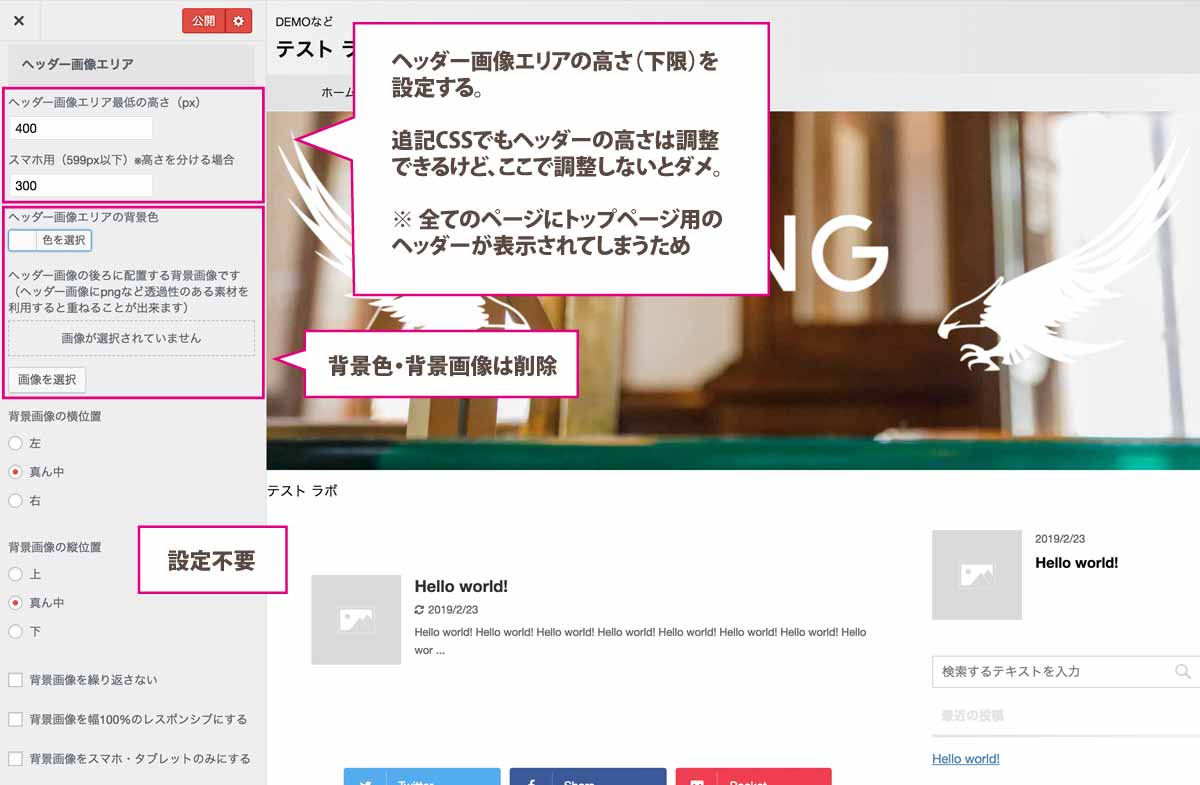
2-2 ヘッダー画像エリアの高さの調整
背景を綺麗に合わせたい場合、数値は必ず入れて下さい。この数字は、あとで計算に使うので覚えておいて!
2-3 ヘッダー画像エリアの背景色の削除
2-4 「ヘッダー画像の後ろに配置する背景画像です」と記載のある部分の画像の削除
2-1 から 2-4 までの図解


step
3ウィジェットの背景画像や背景色の削除
3-1 その他にウィジェット等、背景画像を邪魔する画像や背景色があれば削除
アフィンガー5は設定箇所が細かく、自分でもよく把握できていません。他にも背景色が塗られていたり、画像がジャマになる部分があれば除去しましょう。
step
4追記するCSSを作成
基本的なCSSのコード。
ポイント
background-attachment: fixed; で背景画像を固定
ポイント
background-size: auto 530px; 背景サイズ(横幅:auto / 高さ 530px)を指定
4-1 headerエリアの背景サイズを計算
アフィンガー5の場合、カスタマイザーの設定によって異なりますが、背景サイズは「auto(自動)」または「cover(画像の比率を崩さず全体を覆う)」になっています。しかし、このままだとなかなか思うような配置になってくれません。だいたい縦位置がビミョウになるんですよね。なので、background-size で背景サイズを細かく設定し直します。
ポイントとなるのは高さです。
headerエリアの高さ
headerエリアの背景の高さ = ヘッダー画像エリア + ヘッダーエリア + メニュー + ヘッダー画像上ウィジェット(設定していれば) の高さ
[Step2-2] で設定した「ヘッダー画像エリア」の高さに、ヘッダーエリアとメニュー、ヘッダー画像上ウィジェットの高さを足します。背景画像の下部が切れたり余ったりしても気にならないようなら、目分量でもOK!きっちりさせたい場合は、下記の手順をご参考に。
該当のトップページを表示(ブラウザは Google Chrome を使用)
ページの上で右クリック(どこでも良い)
メニューから「検証」を選択
右上に表示されるブラウザのサイズで、ヘッダーエリアとメニューの高さを確認
ブラウザ(窓)のサイズを拡大したり縮小したりすると、ブラウザの右上に現在のブラウザのサイズが表示されます。
ブラウザの窓を上に向かって縮めていき、ヘッダーメニューの底辺に合わせて下さい。その時、表示されているサイズ(右側の数字)がヘッダーエリアとメニューを合わせた高さとなります。
例では、ヘッダー画像エリアが 400px、ヘッダーエリア + メニューの高さが 130px なので、headerエリアの高さは 530px になりました。
スマホの設定がある場合の基本のコード
タブレットやスマホ用に別の画像を設定する場合は、下のコードを使って下さい。スマホではパララックス効果は効きませんが、縦長(3:4など)の画像を用意することで、思うような背景に近づけます。
タブレットは専用画像のみ設定可能。「ヘッダー画像エリア」でのサイズ設定項目がないので、サイズの調整は行いません。(PCと同じ高さになる)
スマホのサイズは、「ヘッダー画像エリア」で設定した「スマホ用」の高さを元に計算します。
画像のURLは「メディア」で確認できます。該当の画像を選択 → 右側の画像情報欄の中に記載されています。
設定不要な部分は削除してもOK。
4-2 計算した数値を基本コードの数値と置き換える
step
5追加CSS にコードをコピペ
手順
外観 > カスタマイズ > 追加CSS
5-1 追加CSS にコードをコピペして表示を確認
うまく設定できていれば、横位置、縦位置とも良い感じになっているはず。ただ、1つ難点があります。
幅の広いPCでブラウザを横幅いっぱいに広げて見ると、背景画像が横幅100%にならず、途中で切れてしまうんですね。今設定している写真を更に横長にすれば多少改善されますが、画像が重くなるし限度があります。
そこまで横幅を広げて見てる人っているの?という点と、背景画像が途切れてても、それ程の違和感を感じないため、この設定にしてみました。
なお、どうしても気になる方は、background-size: auto ●●●px; の部分をコードから削除すれば、デフォルト設定に戻すことができます。背景サイズの設定方法は他にもありますので、色々試してみてください。下のサイトさんの解説が大変分かりやすいので、参考にしてみて!


もし上手くいかなかったらスミマセン…!
【オマケ】headerエリア全体に背景画像を適用する
パララックス効果とは関係ないのですが、せっかく簡単にコレができる設定になっているので、オマケ知識です。
この状態からヘッダーエリアとメニューの背景色を取っ払うことで、headerエリア全体に背景画像を表示することができます。
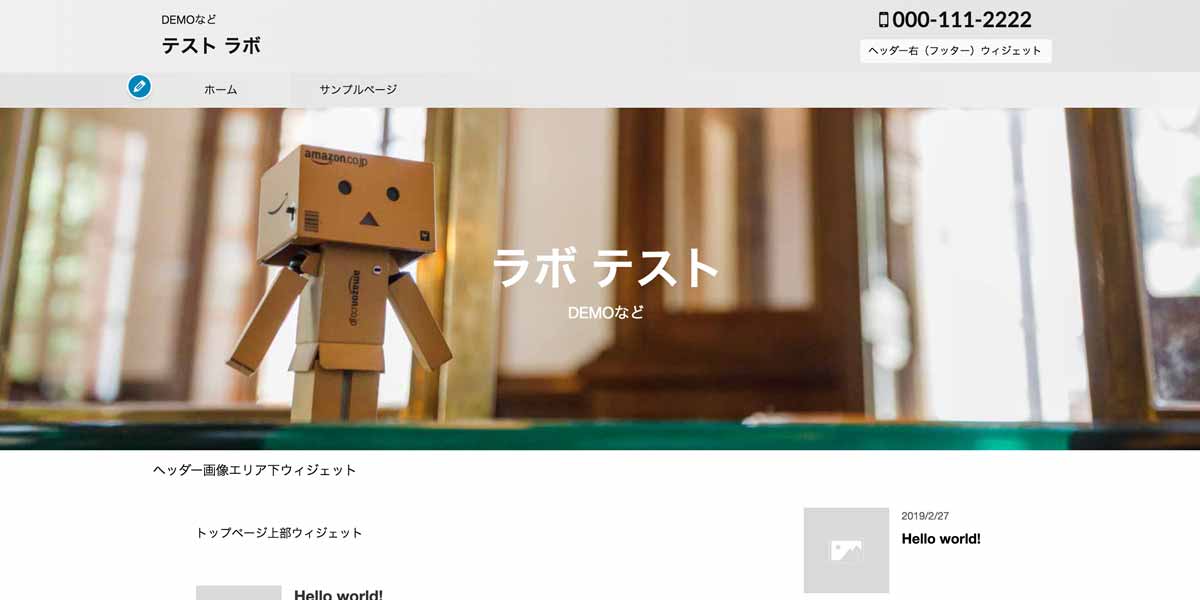
Before

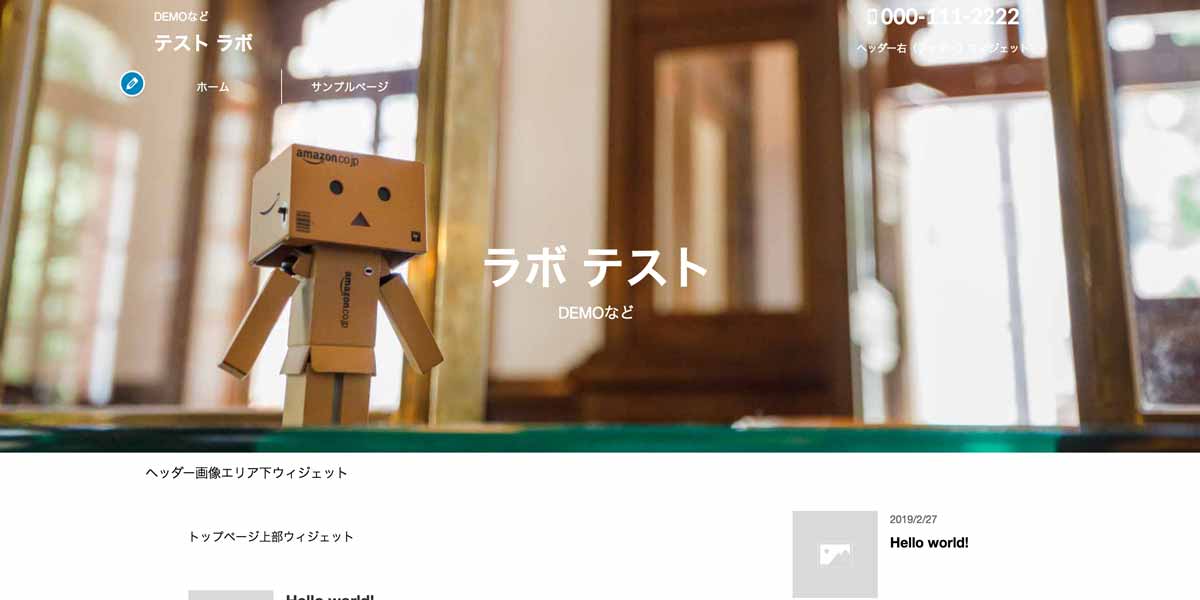
After

文字を見やすくしたり、位置を調整する必要はありますが、デザインがスッキリします。綺麗な写真を見せたいサイトでは効果的ですね。アフィンガーの販売サイト「STINGER STORE」で目にした方も多いと思います。
自分の別のサイトでもやってみました。ご参考になれば。(スマホ表示は、いろいろゴニョゴニョ弄ってます)

