
縦長の写真をイイ感じにレスポンシブ対応にしよう!


レスポンシブ対応したWEBサイトでも…
例えば、レスポンシブ対応したWordPressのテーマを利用していれば、メディアを挿入しただけでレスポンシブ対応になります。divで囲んだりclassを付けたりする手間もありません。
ブラウザのサイズを広げたり縮めたりすれば、その動きに伴って、画像も縮小拡大してくれるのが分かります。
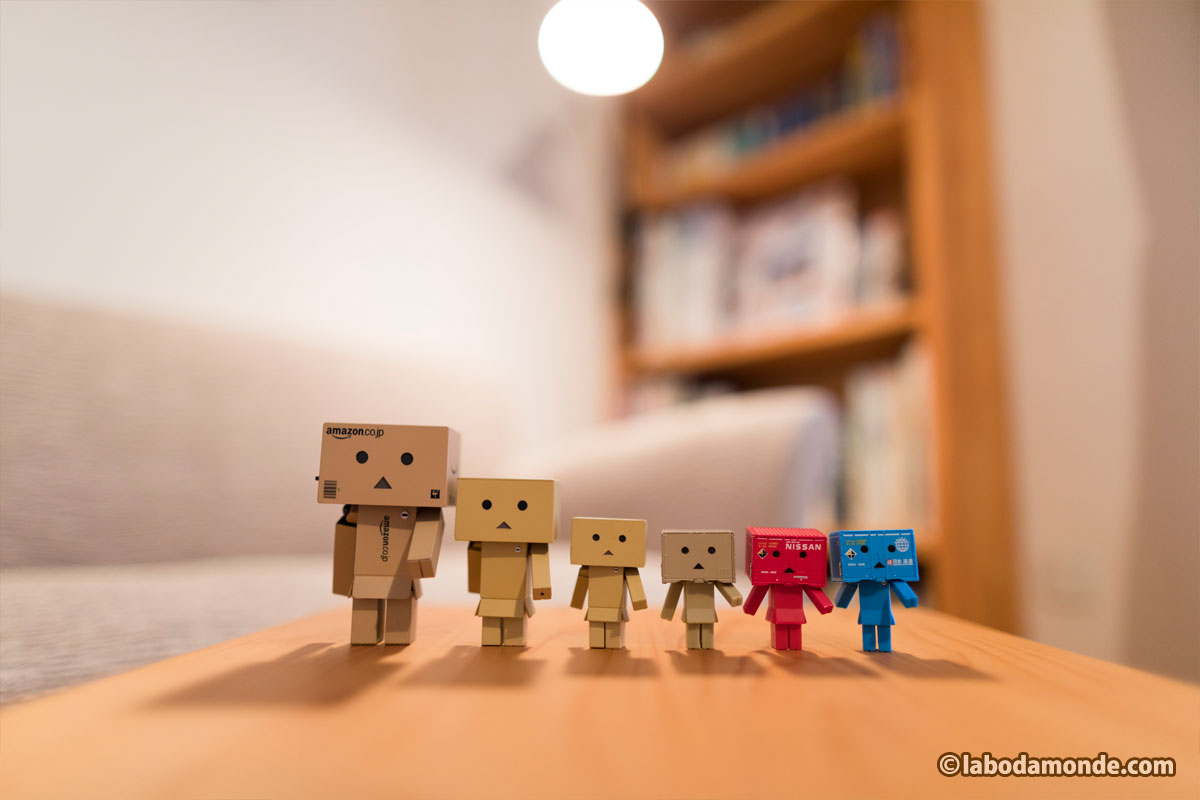
横長写真

もちろん縦長の写真だってレスポンシブ対応できている。しかし、写真がどーーーんとデカくなっちゃう。
縦長写真



レスポンシブ対応のWEBサイトでは、横幅を基準にして画像のサイズが決まります。なので、写真の縦横の比率を維持しつつ表示しようとすれば、縦長の写真ほど大きく表示されてしまうんですよね。
解説図ならコレでも構いませんが、写真を並べた時にサイズ感がいちいち変わってしまうのは、統一感がなくてカッコ悪い。なので…
「縦長写真の高さ = 横長写真の横幅」になるように表示したい!
こんな感じですね。

上の表示は、横長の写真とサイズ感が同じになっているはずです。
スポンサードリンク
実践!
divタグで画像を入れる正方形の箱を作り、この箱の高さを画像の高さの基準にする
これにより、縦長の画像の高さ = 箱の高さ = 箱の横幅 = 横長の画像の横幅 になります。

DEMO
下は簡単なDEMO。参考にしてみて。
See the Pen MxRdYY by kumalabo (@kumalabo) on CodePen.
右上の「CODEPEN」ロゴをクリックすると、大きな画面で確認できます
CSSをコピペ
まず、画像とそれを囲むdivタグの設定が必要。下記内容をコピーして追加CSSにペーストして下さい。
設定場所
外観 > カスタマイズ > 追加CSS
htmlの書き方
htmlは、次のようにいじります。
1. imgタグを divタグで囲む
2. divタグにクラス「class="tate-pic"」を付ける
divタグは、ショートコードに登録しておけば呼び出しも簡単で使いやすいですね。


