クリッカブルマップのリンクがずれる原因の一つは Lazy Load!
とあるサイトに地図を載せており、地図上の地域名をクリックすると、その地域のトップページに飛ぶようなリンクを作りたいと思っていました。
こういった機能は「クリッカブルマップ」と呼ばれていますが、レスポンシブのサイトでは画像のサイズがデバイスのサイズによって可変するため、実践しようと思うとjQueryを利用したり、ちょっとした工程を踏まなければなりません。
イメージマップ・ジェネレーター

スポンサードリンク
現象:リンクの位置が微妙にズレるんだが…!
画像とリンクが、とんでもなく大きくズレているなら jQuery が効いていないなどの理由が考えられるけど、縦の位置だけ微妙にズレるんですよ…。これは一体どういうことなんだってばよ!?


DEMO 失敗例:キャラをクリックしてみて

このページを上の画像が見えている状態でリロードした(更新ボタンを押した)場合などは、失敗例にならずに成功例になっちゃいます。失敗例を再現したい場合は、このページの一番上に戻ってリロードしてみて下さい。うまく、再現できない場合は下の図を参考に。青い線がリンクの位置です。


失敗したり成功したりと不安定なことから、問題点は画像を読み込むタイミングにありそうです。初回の読込では、画像の高さがキッチリと把握できていないのかなと。

解決方法:Lazy Load(画像の遅延読込)をオフにしてみた
もしかして、画像を遅延読込しているのが原因じゃ?Lazy Loadを解除してみたところ、あっさりと解決!
DEMO 成功例:キャラをクリックしてみて


プラグイン「a3 Lazy Load」で、任意の画像だけ遅延読込をオフにする方法
さすがに、Lazy Loadを全体的にオフにするわけにはいかないので、任意の画像だけオフにしましょう。自分が利用しているプラグインは「a3 Lazy Load」なので、これで解説します。
1.「WordPress管理画面」 > 「「設定」 > 「a3 Lazay Load」をクリック
「a3 Lazay Load」の設定画面が開きます。

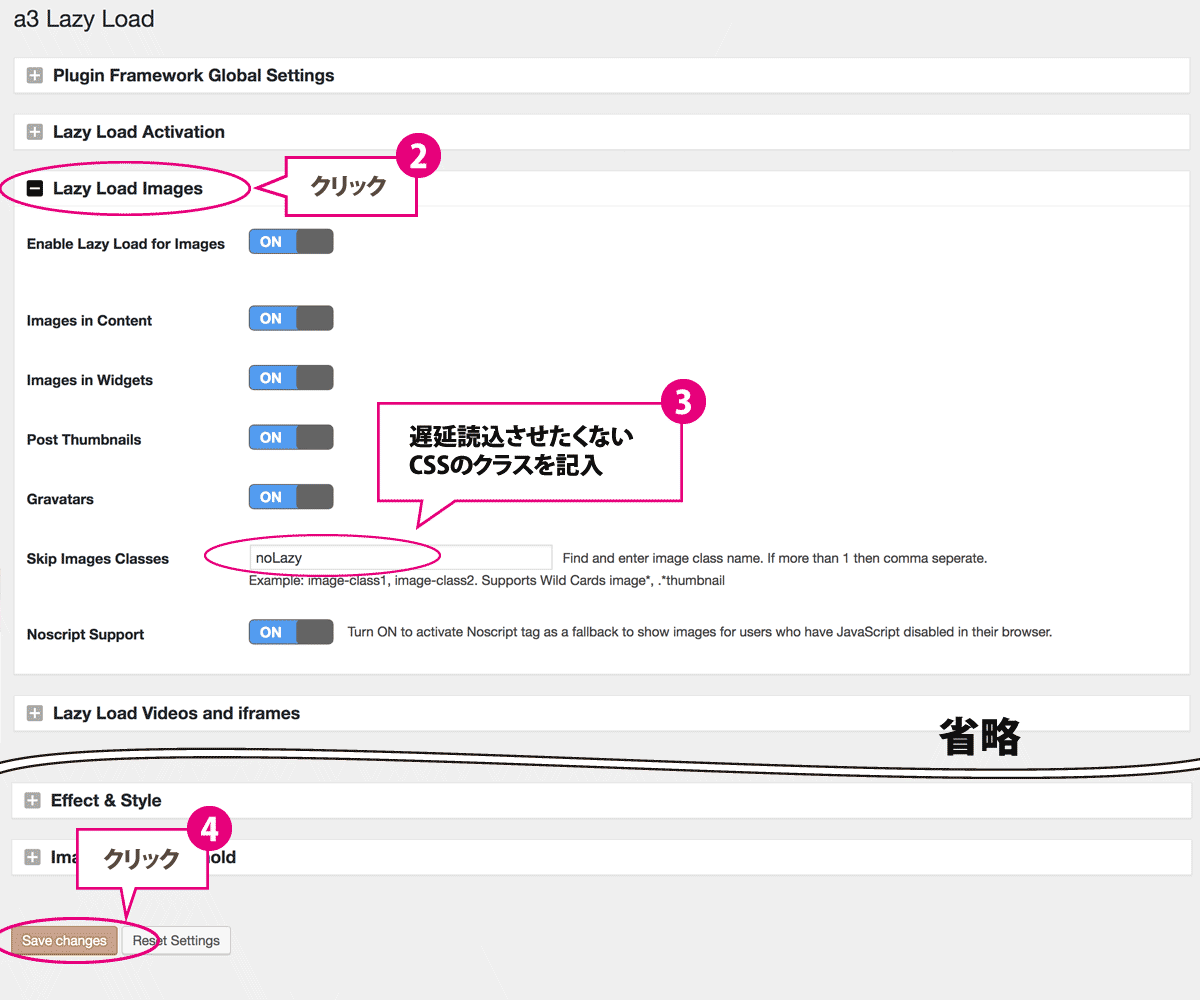
2.「Lazy Load Images」をクリック
この項目では、Lazy Loadを適応させる画像を選ぶことができます。

3. Lazy Load をオフにしたいクラス名を「Skip Images Classes」に記入
自分は「noLazy」としました。ここに記入したクラス名を Lazy Load をオフにしたい画像に付与すると、その画像は遅延読込の対象から外れます。
クラス名は何でも構いませんが(アルファベットから始まる英数字。"-" "_" は使用可能)、知らずに既に使われているクラス名を使用してしまうと、そちらに干渉してしまう可能性があるので、なるべく独自なものになるようにして下さい。
4.「Save Changes」をクリックして設定を保存
これで「a3 Lazy Load」の設定は完了です。
5. 画像に先程「Skip Images Classes」に入力したクラス名を付与
例えば、下のような画像の場合は…
Before
<img src="●●●.png" alt="▲▲" class="○○○ △△△" />
class="" の中に noLazy を追記。class="" がない場合は、class="noLazy" と記入。
After
<img src="●●●.png" alt="▲▲" class="○○○ △△△ noLazy" />
これでズレが直るはず!


